Les tendances du Web design en 2015
Mobile-friendly de google est-il important
21 juin 2015Stratégies de marketing Internet pour les petites entreprises
21 juillet 2015Alors, qui tendances, technologies et techniques définiront 2015?
Voici notre liste de définir les tendances de 2015. Quelques idées sont en vedette.
01. Grandes images de fond

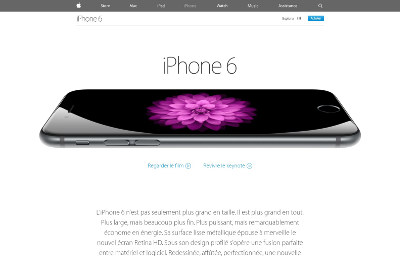
L’images de fond plus massives en 2015, « utilisés aux côtés de riche typographie et des effets de parallaxe », en grande partie en raison de l’avance prise par des marques comme Apple et Google Nexus.
Il n’est pas passé inaperçu que la plupart des nouvelles conceptions de sites publiés aujourd’hui ont tendance à être plus en longueur lorsque vous faites défiler la page. Comme les appareils mobiles deviennent plus populaires, il est de plus en plus courant pour les sites d’opter pour le défilement en particulier sur leurs pages d’accueil.
Il est plus facile pour les utilisateurs de simplement faire défiler une page pour obtenir leurs informations que de cliquer sans cesse à trouver de l’information.
Alors que les sites à long défilement ont été populaires pendant un certain temps (bonjour, sites Web d’une page), les avantages de défilement se sont multipliés et se sont retrouvés dans d’autres endroits autres que la page d’accueil, comme sur les pages et même des pages de produits comme un moyen d’élégance afficher une grande variété de contenu.
Par exemple, la page de Apple pour son iPhone 6 met en valeur la longue défilement. I
02. Absence de grande images de fond

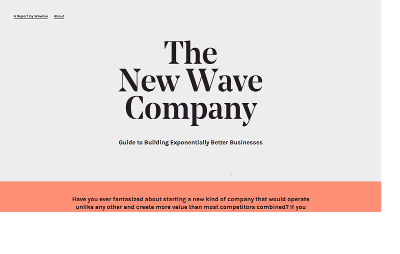
La tendance au cours des dernières années ont été de grandes images de fond, souvent avec le texte sur le dessus, et il est la première chose que la plupart des visiteurs voient quand ils viennent à un site. Alors, comment pouvez-vous démarquer de la foule qui a embrassé la tendance grand-header-background-image? En faisant le contraire.
Certains modèles récents du site ont décidé de renverser cette tendance en gardant leurs grandes têtes, mais les rend libre d’image. Non seulement veulent-ils de ne pas suivre une tendance, mais ils cherchent également à la performance et la vitesse de leur site comme une raison d’abandonner les grandes images.
03. Retrait des éléments de conception non-essentiels en faveur de la simplicité
 Il y a une idée dans la conception que la conception est terminée lorsque tous les éléments non essentiels ont été retirés. En 2015, je crois que nous pourrions voir plus cette idée se concrétiser en tant que sites cherchent à trouver des moyens de rendre simple leurs conceptions en supprimant des éléments de conception non-essentiels.
Il y a une idée dans la conception que la conception est terminée lorsque tous les éléments non essentiels ont été retirés. En 2015, je crois que nous pourrions voir plus cette idée se concrétiser en tant que sites cherchent à trouver des moyens de rendre simple leurs conceptions en supprimant des éléments de conception non-essentiels.
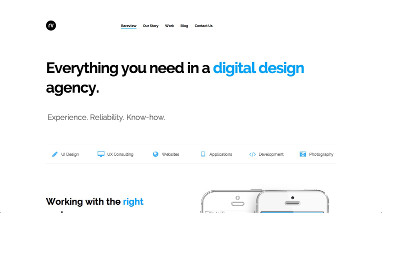
Un excellent exemple de la suppression d’éléments de conception non-essentiels à maintenir son site simple est le nouveau site de l’Agence numérique Rareview . Il n’a pas non plus une grande tête d’image d’arrière-plan pour accueillir les visiteurs.
Les concepteurs ont pratiquement éliminé de nombreuses décisions de conception que les sites Web les plus courants ont (à savoir les couleurs de fond, beaucoup d’images, mises en page sophistiquées, etc.). Au lieu de cela, l’équipe a opté pour un design de site propre et simple, et il se distingue parmi la foule de la conception-lourd, l’image-lourds, et les sites de couleurs-lourd.
04. menus principaux cachés
 Tout comme les menus déroulant / slideOut, je prévois de voir plusieurs sites cachent leurs menus principaux. Ces menus seront cachés et ne deviennent visibles que lorsque le visiteur est prêt à tourner la page et clique sur l’icône appropriée.
Tout comme les menus déroulant / slideOut, je prévois de voir plusieurs sites cachent leurs menus principaux. Ces menus seront cachés et ne deviennent visibles que lorsque le visiteur est prêt à tourner la page et clique sur l’icône appropriée.
Ceci est aussi une technique de conception adaptée qui commence à être reportés dans l’ensemble de la conception d’un site au lieu de seulement les petites fenêtres.
05. Très grande typographie
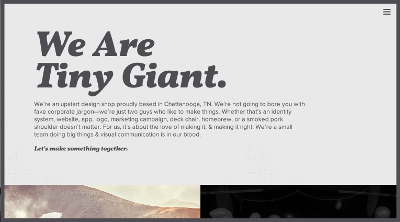
 Pour 2014, la typographie a été très important dans de nombreux designs de site, et je ne crois pas que cela changera bientôt. Pour 2015, cependant, je vois de grandes rubriques et la typographie devient encore plus grande.
Pour 2014, la typographie a été très important dans de nombreux designs de site, et je ne crois pas que cela changera bientôt. Pour 2015, cependant, je vois de grandes rubriques et la typographie devient encore plus grande.
La grande typographie va probablement être la clé en 2015 comme un moyen de renforcer la hiérarchie visuelle de la page puisque les visiteurs lisent surtout la première page, parce qu’est ce que saisit notre attention en premier.
06. Performance et vitesse
Certaines tendances du design ont été motivées par la nécessité de rendre les sites se chargent plus rapidement et consomment moins de bande passante. La plupart des tendances évoquées dans cet article sont sorti de la nécessité de réduire la taille du site et de trouver des moyens pour charger rapidement le site pour ceux utilisant des appareils mobiles ou tablettes ou ceux sur les réseaux plus lents.
Les concepteurs et les développeurs de sites sont de plus en plus conscients du poids de leurs sites et comment leurs utilisateurs interagissent avec eux. Le Web design Responsive a permis de mettre en lumière ces préoccupations. Des choses comme la vitesse du réseau lente ont forcé les concepteurs et les développeurs à porter une attention particulière à la taille de leurs fichiers et des sites, à quelle vitesse ces sites se chargent sur les réseaux de vitesse différentes, et consciente des utilisateurs et leurs situations telles que les plans de données limitées.
Il ne sera pas surpris que la nécessité d’être plus rapide et exécuter parfaitement avec aucun temps de latence va conduire les décisions de conception sur de nombreux nouveaux sites de lancement en 2015.
Quels sont les autres tendances du design pensez-vous qui vont basculer le Web en 2015?
Parlons-en dans les commentaires ci-dessous.
